Bloom. It all begins with an idea, an original and minimal mobile design language.
Bloom is an original mobile design language that promotes mindfulness by minimizing transitions between apps. It features a game that allows users to "grow a flower" when they minimize distractions. The system tracks this by monitoring screen time and the types of apps being used. The goal of our project is to encourage healthy, informed living.
Role: UI/UX Designer (Sep 2019 - Dec 2019)
Responsible for conducting market research, creating wireframes, storyboards, and prototypes. Gained experience in producing UX flows and product specifications.
Have you ever walked into a room and forgotten what you were supposed to do? Or opened your phone, only to forget which app you needed, ending up on Facebook or Instagram instead? With BLOOM integrated into your phone, these distractions are minimized, helping you stay focused and even rewarding you for simply doing what you intended!
“BLOOM strives to promote mindfulness for mobile users by minimizing transitions between each action.”
Why Bloom?
Background
Understanding The Problem
Market research and competitor analysis were conducted on apps that promote mindfulness, such as Let’s Meditate, Readable Calendar, LifeSum, Calm, and others, to understand the scope of existing solutions within this problem space. PAIN POINTS for current existing mindfulness apps:
Only provides mindfulness for one purpose
Users can easily get distracted when transitioning from one app to another
Inconsistent usage of designs and buttons
Market Research
Features & Design Principle
Project Goal
From the findings to the left, we decided to introduce our mobile language to be: Elegant and clean. Personal and uplifting. And like a bouquet of flowers, it inspires growth.
with four design principles in mind -
“Minimal, Informative, Interactive, and Purposefully Simple”
Design Process
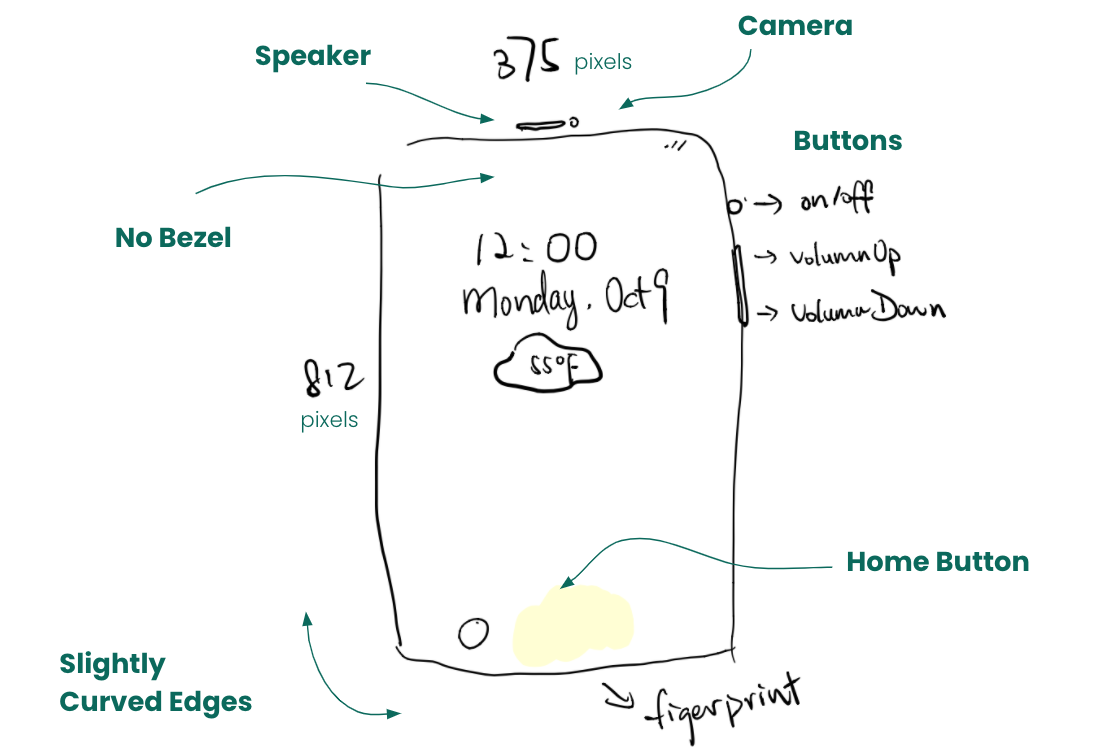
We started the design process by creating a persona for storyboarding. We identified the potential goal that our user might have and started creating wireframes for each scenario from our storyboard. Before we start working on the actual UI, we decided the device design to be a screen of 375 x 812 pixels with slightly curved edges and all buttons on the side of the device in addition to finished the UX gestures design.
User Journey
App Component Wireframe
We then created some paper prototypes based on the user story to quickly test the general usability and weed out confusing elements. This is conducted by interviewing the users and asking them the features that they wish existed in their phone apps. Then, using the feedback from the interviews, we outlined the wireframes of two apps and created several key path scenarios to further analyze the flow of interaction of the app.
After finalizing UX flows, we built a design library with navigation menus, buttons, icons, folders, and more. This ensured consistent layouts and componentized thinking.
Features
Design
Lockscreen & Springboard
The Lockscreen and Springboard are designed to be minimal yet intentional, aligning with BLOOM’s goal of fostering mindfulness and reducing digital distractions. Users can customize their experience by selecting specific notification categories, which are color-coded for clarity and ease of recognition. Additionally, the Springboard offers the option to mute selected apps, empowering users to curate a more focused and distraction-free digital environment.
Tasks App
The Task App integrates gamification to enhance user engagement and encourage productivity. Along with the ability to add, edit, group, and remove tasks, users can unlock interactive games upon task completion, fostering a sense of achievement and motivation. By blending task management with playful participation, this feature strengthens user connection and reinforces positive habits in a mindful and rewarding way.
Health App
The Health App incorporates gamification while prioritizing a personalized and distraction-free experience. During the initial account setup, users can specify their health goals and focus areas, allowing the app to curate and display only relevant information. This tailored approach minimizes unnecessary interactions, ensuring users stay engaged with meaningful insights that align with their wellness journey.
Clock App
The Clock & Alarm App integrates gamification by rewarding users with a growing digital garden each time they wake up on time or complete scheduled events linked to their alarms. This interactive feature encourages consistency and positive habits while maintaining all the essential functionalities of a traditional clock and alarm app. By blending routine with a sense of progress, the app fosters a more engaging and mindful start to the day.
Mail App
Designed for simplicity and efficiency, the Mail App introduces a priority switch, allowing users to easily filter and manage their inbox. This feature is available both for the general inbox and specific categories, ensuring that important emails are always highlighted while minimizing clutter. By streamlining email organization, the app enhances productivity and reduces cognitive overload.
Message App
The Message App is designed to help users manage conversations with ease while minimizing distractions. It features All, Focus, and Muted channels, similar to the Mail App, allowing users to prioritize important messages while filtering out less urgent ones. Additionally, we integrated a QR code contact-sharing feature, streamlining the process of adding new contacts with minimal steps for a more seamless user experience.
Social App
As one of the core apps for gamification, the Social App was carefully designed with extensive thought put into its features and user flow. Beyond traditional social interactions, it seamlessly integrates with the Task App and Clock & Alarm App, allowing users to share their virtual garden progress, fostering motivation and community engagement. Additionally, users can create and join themed teams, encouraging collaboration and shared achievements. This unique approach transforms social connections into a more interactive and inspiring experience.
Photo App
The Photo App includes all essential functions while enhancing organization through smart auto-categorization. The system intelligently sorts photos into relevant albums, reducing the need for manual organization and making it easier for users to find their memories effortlessly. This feature streamlines photo management, ensuring a more seamless and intuitive experience.
Global Search Function
The Global Search Function is a key feature of our mobile language system, designed for speed and efficiency. With a simple drag-down gesture, users can quickly perform a system-wide search, finding what they need in seconds. To further enhance usability, we integrated a filtering option, allowing users to sort and refine results effortlessly for a more precise and efficient search experience.
Results & Takeaways
This project reimagined the mobile experience by integrating gamification, personalization, and efficiency-driven design across core applications. Through features like smart notifications, interactive task completion, virtual garden progress sharing, and seamless global search, we enhanced user engagement while minimizing distractions. The emphasis on intuitive categorization, streamlined interactions, and customizable focus modes created a more tailored and rewarding user experience.
As a UX designer, this project reinforced the importance of balancing functionality with delight, proving that even everyday interactions—like checking emails, setting alarms, or organizing photos—can be transformed into engaging and purposeful experiences. It also highlighted the power of cross-app integration in fostering motivation, collaboration, and seamless usability across a system-wide ecosystem.